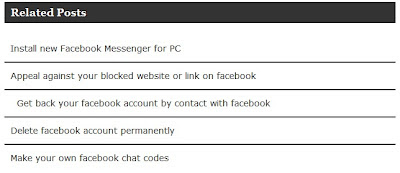
Related Post Widget for Blogger: without thumbnails
Content is free. When you buy through links on my site, I may earn affiliate commission. Learn More.

This widget will show the related posts section below every post page. The related posts titles are fetched from current post page labels.
Steps to Install Related Post Widget for Blogger:
1. Login to your blogger
2. Then Go to Layout > Edit HTML
3. Check Expand Widgets
4. Now Add Bellow CSS code Right before ]]></b:skin> tag
#related-posts {
padding:10px;
display:block;
clear:both;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
line-height: 1.2;
margin-bottom: 0.75em;
margin-top: 0;
padding-top: 0;
}
#related-posts a:hover{
text-decoration:underline;
}
#related-posts ul{
list-style-type:none;
margin:10px 0;
padding:0;
}
#related-posts ul li{
background: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu5BhPzHf5uG4SlYumYhTauVkoL8nl0M4HNHSA6dkAtc9DX0cqleLQV32D8ATLWtwTtRBqwMtfRgngSFv8VkMwXSiWUhiAcS_0xuaJtpNLIKEOc64xFkw4xmJvRE4ShKrLXlHeCWUGW0_s/s320/w2barrow.gif") no-repeat scroll left center transparent;
display: block;
list-style-type: none;
margin-bottom: 10px;
padding-left: 20px;
padding-top: 0;
}
5. Now add Bellow JavaScript Right before </head> tag
<script type='text/javascript'> var relatedpoststitle="Related Posts"; </script> <script src='http://blogger-relatedpost.googlecode.com/files/related-posts-widget-for-blogger.js' type='text/javascript'/>6. Now find Any one of Bellow lines
<div class='post-footer-line post-footer-line-1'>
<p class='post-footer-line post-footer-line-1'>7. Add Below Widget code just after it.
<b:if cond='data:blog.pageType == "item"'> <div id='related-posts'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast != "true"'> </b:if> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if> </b:loop> <script type='text/javascript'> var currentposturl="<data:post.url/>"; var maxresults=5; removeRelatedDuplicates(); printRelatedLabels(); </script> </div> </b:if>8. Save Your Template.
You can Customize your widget by changing CSS.







No comments: