Create Dropdown Menu For Labels (Category) Widget in Blogger
Content is free. When you buy through links on my site, I may earn affiliate commission. Learn More.

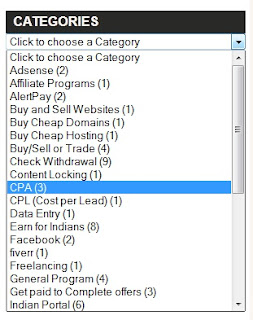
A-labels widget displays your post labels. Each label is linked to a page containing posts that fall under that label. Usually, as your posts increase, so will your labels. If you don’t limit them, sooner or later your labels widget will take over your sidebar
How to Make the dropdown Menu For Labels:
1. Go to Dashboard > Design > Edit HTML.
2. Make sure you DO NOT tick the Expand Widget Templates checkbox.
3. Look for the following lines in your HTML code:
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
4. Replace that line with this code:
<b:widget id='Label1' locked='false' title='Labels' type='Label'> <b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div class='widget-content'> <select style='width:100%' onchange='location=this.options[this.selectedIndex].value;'> <option>Click to choose a label</option> <b:loop values='data:labels' var='label'> <option expr:value='data:label.url'><data:label.name/> (<data:label.count/>) </option> </b:loop> </select> <b:include name='quickedit'/> </div> </b:includable> </b:widget>
5. Save Template







Thank You Bro :-)
ReplyDeleteFahad Jahandad
http://www.pathwaytoeducation.blogspot.com
ok how do you remove the LABEL COUNT though?
ReplyDeletechange this code (<data:label.count/>) to remove LABEL count.
ReplyDeletefor more gadgets visit
ReplyDeletehttp://minuteeng.blogspot.com